�������ߍ���LaTeX�摜�̔z�u���@
���̃G���g���[�ł�LaTeX�ō쐬���������摜��WordPress�̕��͒��ɑg�ݓ��ꂽ�ۂ̉摜�̔z�u�ύX�ɂ��ĉ�����Ă����܂��B
LaTeX2html�ł̏o�͉摜
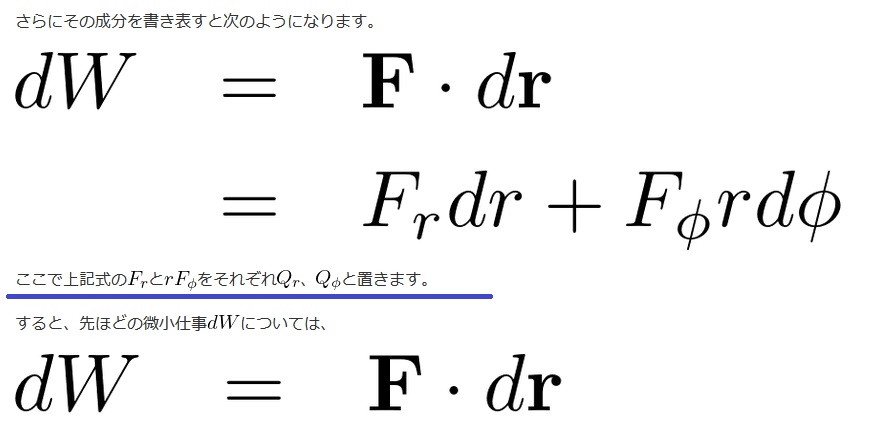
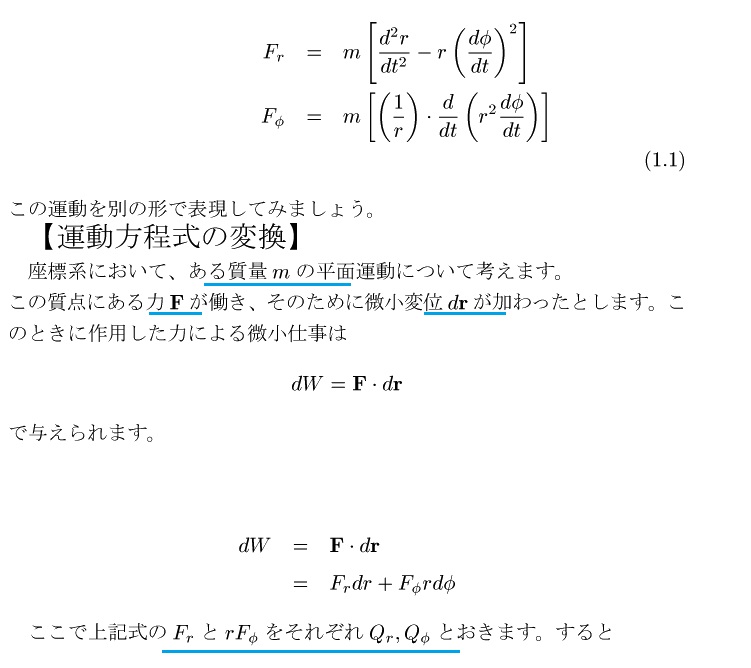
�ʏ��DVI�t�@�C���o�͂ɂ����Ă͕����ɂ����� �̐����͈ȉ��̂悤�ɂ��ꂢ�Ɏ��܂��Ă���B
�̐����͈ȉ��̂悤�ɂ��ꂢ�Ɏ��܂��Ă���B

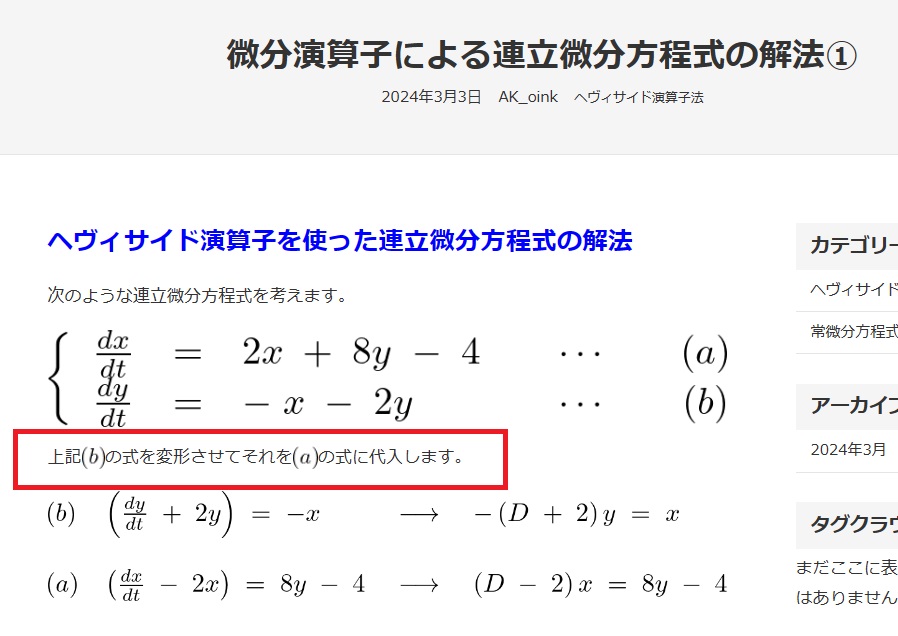
������LaTeX2html�Ȃǂ�Web�p�摜���o�͂��Ă���html�t�@�C�����̕��͖��ߍ��݂ŕ\��������ƁA�S���ł͂Ȃ����ȉ��̂悤�� �ȊO�̋L���͑�̂̏ꍇ���͏㑤�̂ق��ɗ���悤�ɂȂ��Ă���B
�ȊO�̋L���͑�̂̏ꍇ���͏㑤�̂ق��ɗ���悤�ɂȂ��Ă���B

��L�L���v�`���摜�����Ă��킩��悤�ɂ��̏㑤�ɗ���ʒu�������L���ɂ���ėl�X�ŁA���Ɍ����炢���̂ɂȂ��Ă��܂��B
�����ł��̃G���g���[�ł�WordPress�ɂ����Ă����̎��ۂɑ��Ăǂ̂悤�ɑΏ����邩������Ă����B

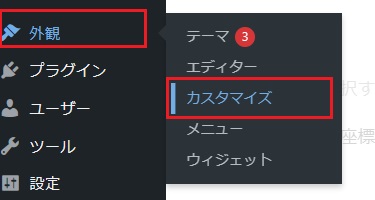
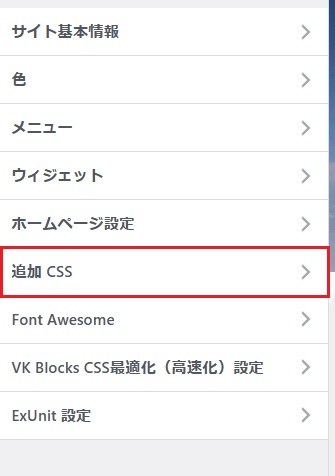
wordPress�̃_�b�V���{�[�h�ɓ����āA���̃L���v�`���摜�̂悤�ɁA�y�O�ρz�@���@�y�J�X�^�}�C�Y�z�Ői�ށB

�lj�CSS����������B

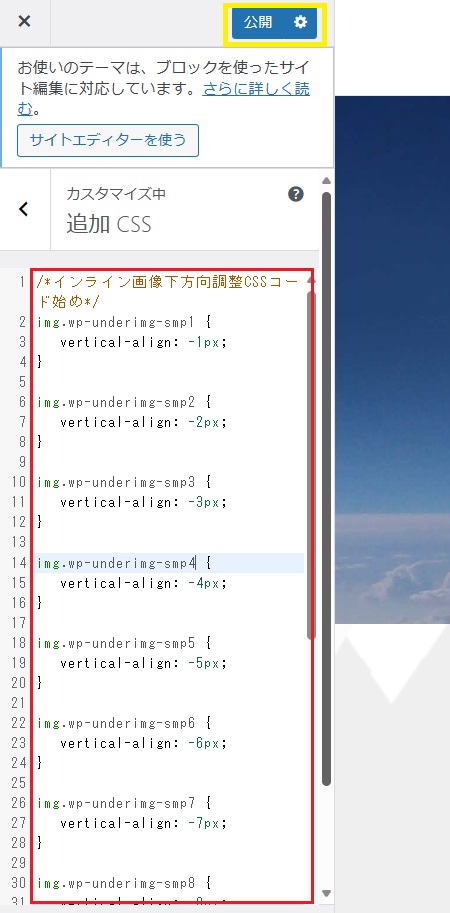
�lj�CSS���������邱�Ƃɂ����CSS�R�[�h�̓��̓G�f�B�^���J���B
���̃G�f�B�^��ɍ��̃L���v�`���摜�ɂ�������(��)�̂悤�ȃR�[�h����͂���B
���͂��I���������J�{�^�����������ĕۑ�����B
���͓��e��������
/*�C�����C���摜����������CSS�R�[�h�n��*/
img.wp-underimg-smp1 {
vertical-align: -1px;
}
img.wp-underimg-smp2 {
vertical-align: -2px;
}
img.wp-underimg-smp3 {
vertical-align: -3px;
}
img.wp-underimg-smp4 {
vertical-align: -4px;
}
img.wp-underimg-smp5 {
vertical-align: -5px;
}
img.wp-underimg-smp6 {
vertical-align: -6px;
}
img.wp-underimg-smp7 {
vertical-align: -7px;
}
img.wp-underimg-smp8 {
vertical-align: -8px;
}
img.wp-underimg-smp9 {
vertical-align: -9px;
}
img.wp-underimg-smp10 {
vertical-align: -10px;
}
img.wp-underimg-smp11 {
vertical-align: -11px;
}
img.wp-underimg-smp12 {
vertical-align: -12px;
}
img.wp-underimg-smp13 {
vertical-align: -13px;
}
img.wp-underimg-smp14 {
vertical-align: -14px;
}
img.wp-underimg-smp15 {
vertical-align: -15px;
}
img.wp-underimg-smp20 {
vertical-align: -20px;
}
img.wp-underimg-smp25 {
vertical-align: -25px;
}
img.wp-underimg-smp30 {
vertical-align: -30px;
}
/*�C�����C���摜����������CSS�R�[�h�I������*/
1����15px�܂ł�1�P�ʂŕύX�ł���悤�ɂ��Ă���B����ȍ~��5�P�ʂŕύX�ł���悤�ɂ��Ă���B
�ׂ��������Ȃ����Ǝv���邾�낤��LaTeX�o�͂ɂ�鐔���L���͗l�X�ő���ɂ킽���Ă���A������WordPress�̐����ケ�ꂮ�炢�̂ق�����X���₷���Ǝv���B
�܂��A����CSS�R�[�h���쐬����ۂ̃|�C���g�Ƃ��ẮA���������鐔�l�i%�j�ƁA����HTML��ł̃R�[�f�B���O����ۂ̐��l���悤�ɂ��邱�ƁB
��������ƗႦ���̉摜��5px�قlj������������ȁA�Ǝv�����ꍇ�́A��L�̕\�L�ɂ���悤�ɓ���wp-underimg-smp5�̂悤�Ȗ��O�̂��̂��L�q��������Ƃ������Ƃ��킩��B
��ł����Ď��ۂɖ��ߍ��݃R�[�h�̂����ɂ���B
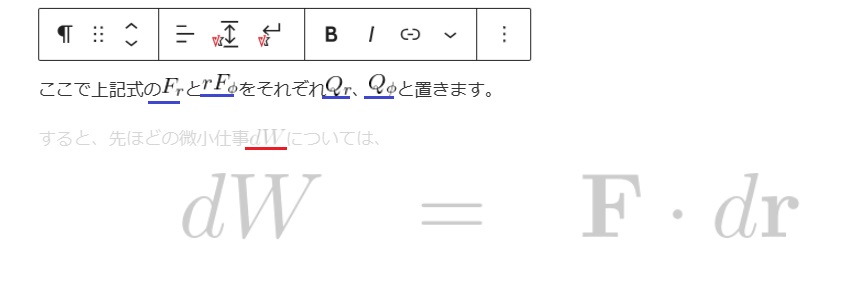
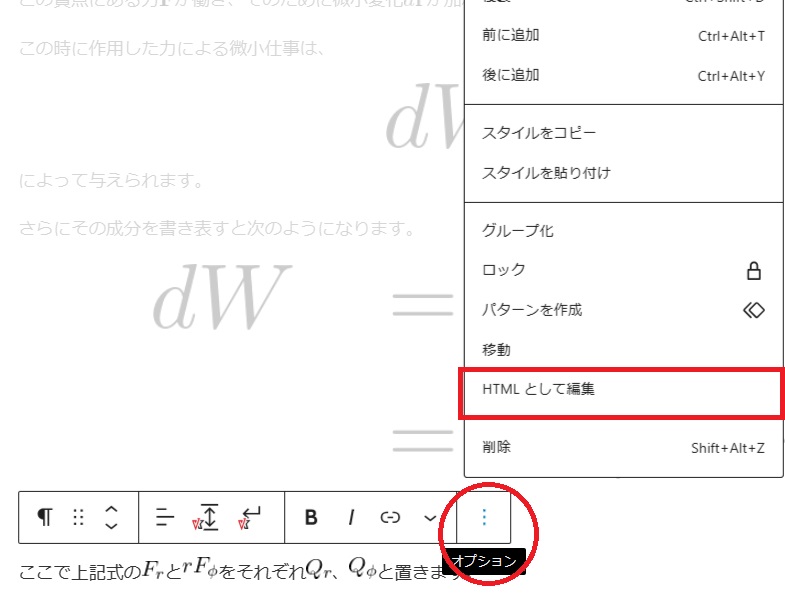
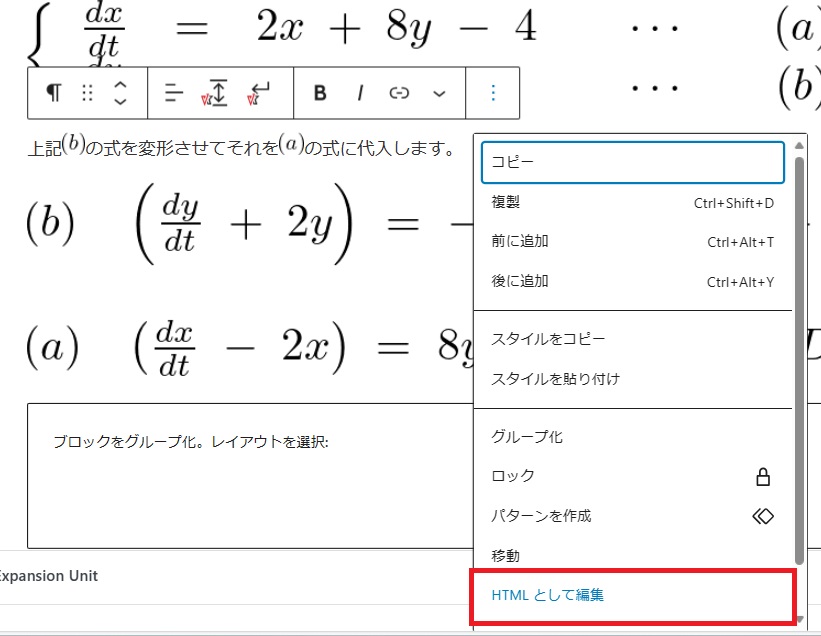
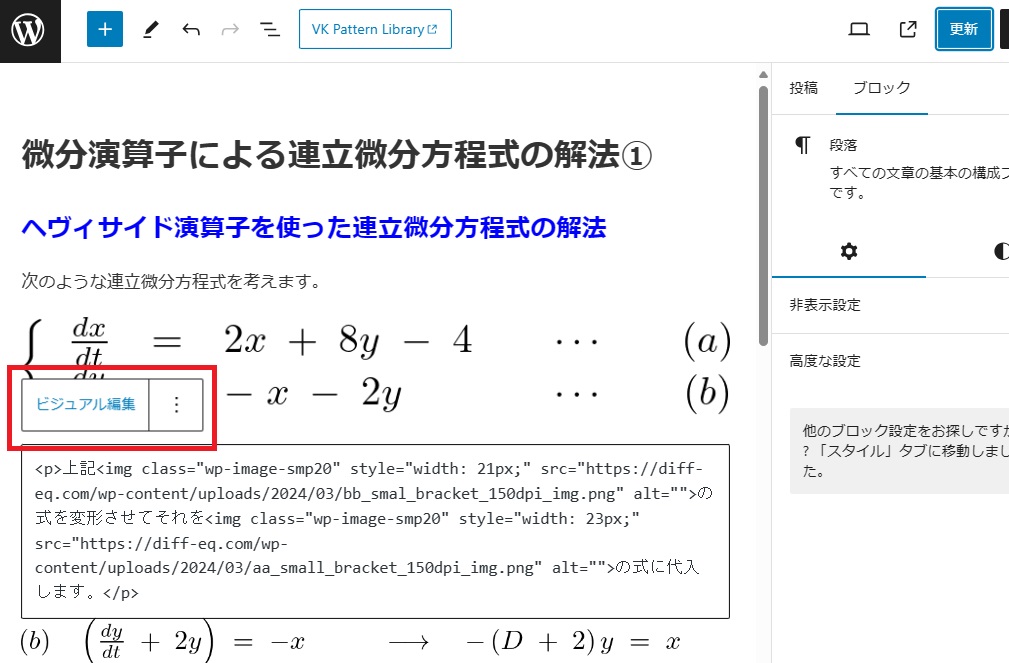
�ȉ��̂悤�Ƀ_�b�V���{�[�h�ɖ߂��ĕҏW���������e�i�����ł��^���������̈�ʉ��j�Ɉڂ�A�����ŕҏW�������s�̕��͂��A�N�e�B�u�ȏ�Ԃɂ��Ĉȉ��̃L���v�`���摜�̂悤�ɃI�v�V�����ƕ\������Ă���3�_���[�_���N���b�N����B
��������ƁgHTML�Ƃ��ĕҏW�h�Ƃ����̂��o�Ă���̂ł�����N���b�N�B

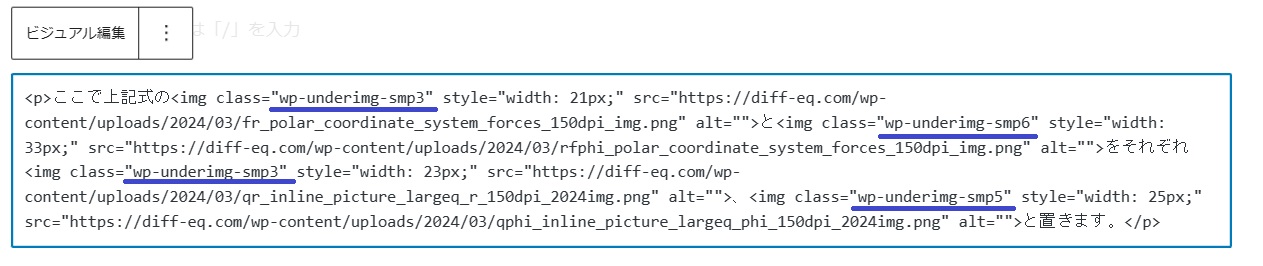
���̂悤��HTML�̕ҏW�G�f�B�^���J���̂ŃL���v�`���摜�̃A���_�[���C���ɂ���悤�ɐ�ق�CSS�G�f�B�^�ɒNjL�������̖̂��O��������͂���B

���ꂼ��̋L���ɑ��ȉ��̂悤�ɐݒ�B
 |
wp-underimg-smp3 |
|---|---|
 |
wp-underimg-smp6 |
 |
wp-underimg-smp3 |
 |
wp-underimg-smp5 |
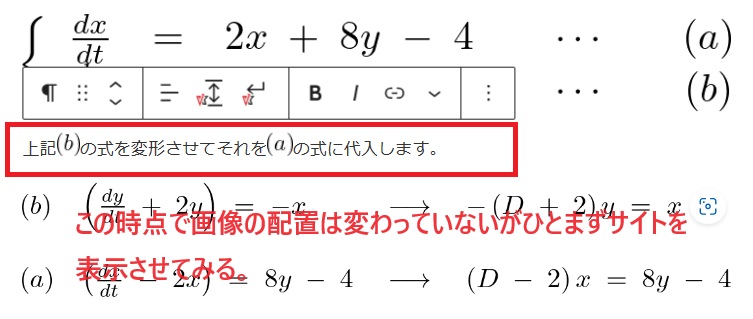
��L�̂悤�ɋL���ɂ���Ăقڃo���o���ɐݒ肵�Ă��邪�A�ЂƂ܂��X�V����������B
�����Ńr�W���A���ҏW��ł͈ȉ��̂悤�ɕω��͂Ȃ��B

�ҏW�y�[�W����ړ����ĊY���̃y�[�W���̂��̂�\��������Έȉ��̂悤�ɂ��ꂢ�ɕ��s���C����ɕ���ł���悤�ɂȂ�B
���ꂼ��ɐݒ肵�����l�͂قڃo���o���������ꂢ�ɕ���ŕ\�������邱�Ƃ��ł����B
�ʂ̕��@
WordPress�Ƃ����̂͊�{�I�ɋ�峐F�̐ݒ�菇���悭����A��L�̕��@�łȂ��ȉ��̂悤�ȌŒ�y�[�W����̐ݒ���@������B
�Q�l��Ƃ��Ă����ł��w���B�T�C�h���Z�q�@�̃R���e���c�����グ�Ă݂�B

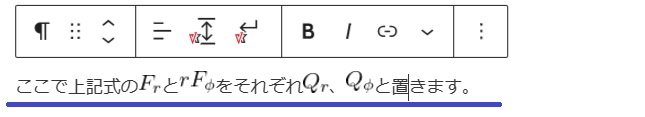
��L�̂悤�ɒʏ�̃C�����C���摜���� �A
�A �̂悤�ɂȂ��Ă��܂��Ă���̂�
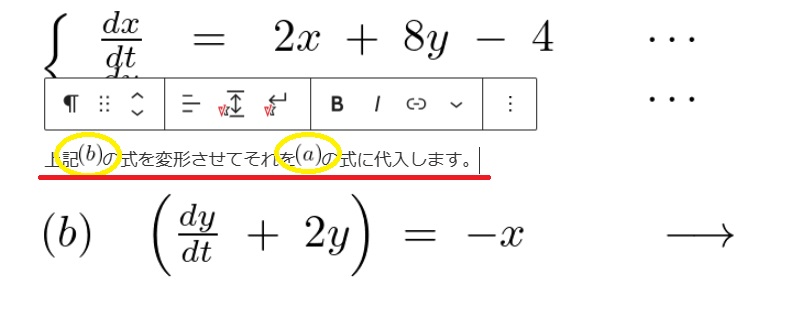
�̂悤�ɂȂ��Ă��܂��Ă���̂� �A
�A �̂悤�ɂ���Œ�y�[�W����̂����͈ȉ��̂悤�ɂȂ�B
�̂悤�ɂ���Œ�y�[�W����̂����͈ȉ��̂悤�ɂȂ�B
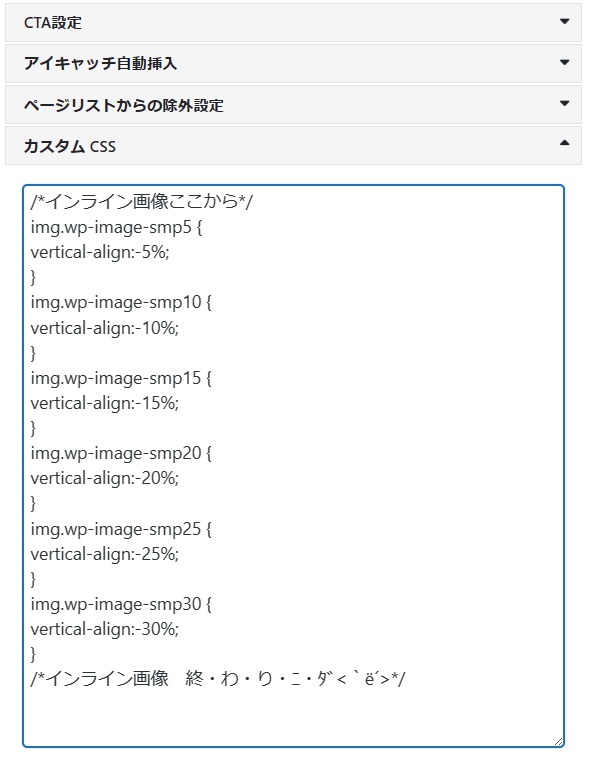
�܂��Œ�y�[�W���J���Ɖ�ʂ̉����Ɉȉ��̂悤�ȃ��j���[�����N���o�Ă���B
����́y�J�X�^��CSS�z�Ƃ����̂��N���b�N����B

���͉�ʂ��o�Ă���̂ňȉ��̂悤�ȃR�[�h����͂��Ă����B
/*�C�����C���摜��������*/
img.wp-image-smp5 {
vertical-align:-5%;
}
img.wp-image-smp10 {
vertical-align:-10%;
}
img.wp-image-smp15 {
vertical-align:-15%;
}
img.wp-image-smp20 {
vertical-align:-20%;
}
img.wp-image-smp25 {
vertical-align:-25%;
}
img.wp-image-smp30 {
vertical-align:-30%;
}
/*�C�����C���摜�@�I�E��E��EƁE��<�M�v�L>*/

�L�q���[���Ɋւ��Ă͐������Ȃ��Ă��킩��Ǝv���̂ŏȗ����邪�A�����ł͐�قǂ̃R�[�h�Ƃ͋�ʂ��邽�߈Ⴄ�R�[�h�ɂ��Ă���B
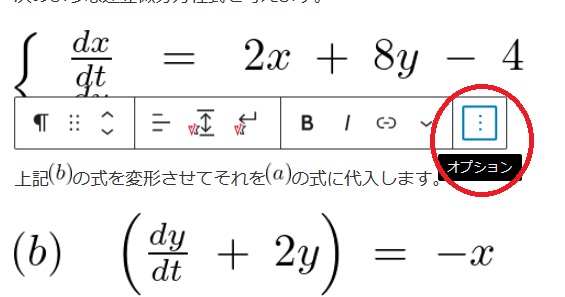
�ҏW�Ώۂ̂Ƃ���Ő�قǂƓ����悤�ɃI�v�V�����ƂȂ��Ă���3�_���[�_���N���b�N���ĕҏW��ʂɑJ�ڂ�����B

�gHTML�Ƃ��ĕҏW�h����������B

��قǂ̋L�q�����R�[�h�Ɋւ��Ă�WordPress�̃f�t�H���g�ŕ\�������摜�̋L�q�ɍ��킹�č쐬���Ă���B
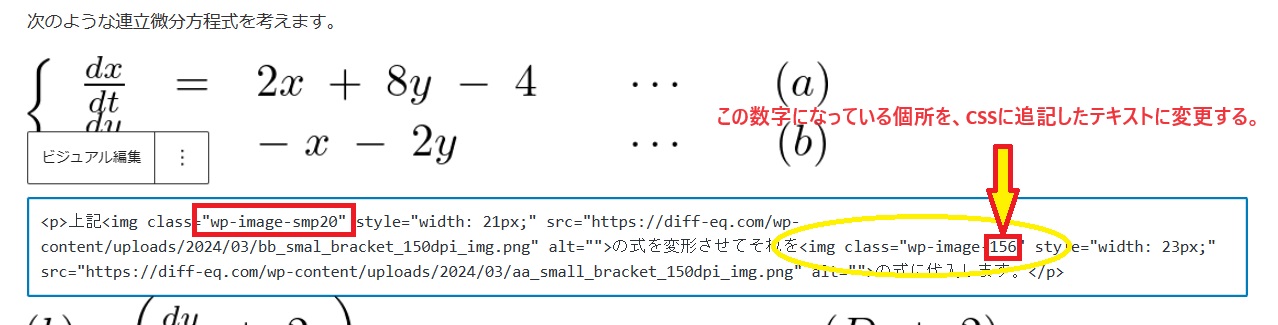
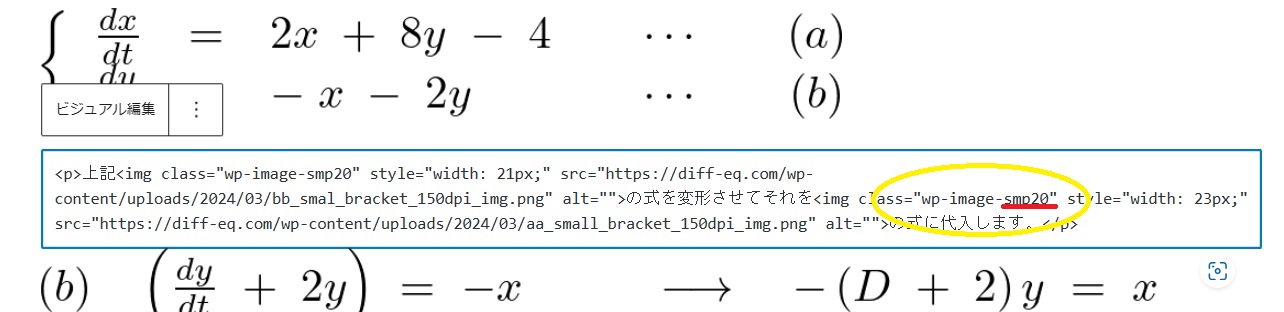
�Ȃ̂ňȉ��̏ꍇ���Ɓi����class=�̎��ɂ���R������html�̋L�q�I�ȊW�ケ���ł͑S�p�ɂ��Ă��遨�j��img class=�hwp-image-123�h�`�̂悤�Ȑ����ɂȂ��Ă���ӏ���Ⴆ�Έȉ��̏ꍇ�ł�smp20�Ɠ��͂��ĕۑ�����B


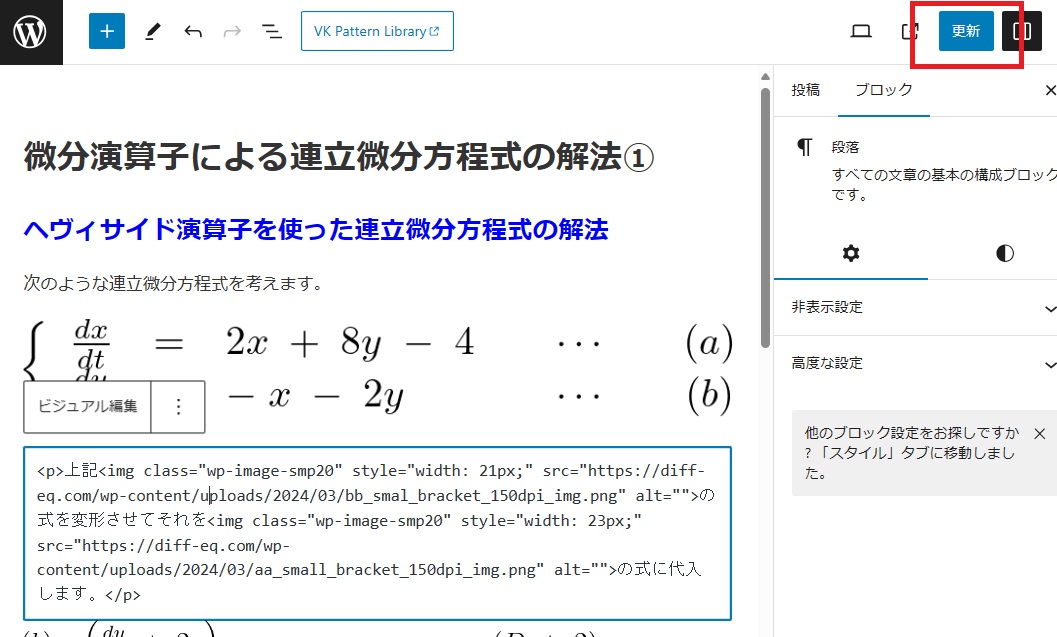
��L�̂悤�ɕύX���ē��͂��I�������X�V�{�^�����������ĕۑ�����B

�r�W���A���ҏW�ɖ߂�Ƃ��̎��_�ł̓��C�A�E�g����͕ω����Ȃ��Ȃ����Ă��Ȃ��B


WordPress-�C�����C���摜�̔z�u�֘A�y�[�W
- Wordpress�J�e�S���쐬�Ɠ��e�̔z�u���@
- Web�T�C�g�^�p�ɂ�����T�[�o�\�z��HTML,CSS�Ȃǂ̋C�Â����_�Ȃǂ̊Ǘ��l�p�̔��Y�^�I�ȓ��e�ɂȂ��Ă��܂��B���̃G���g���[�ł̓f�t�H���g�ŕ\�������category�̍폜�̕��@�ƐV�K�ō쐬�����J�e�S���̔z�u�Ɠ��e�L���̊Y���J�e�S���ւ̎q���ނƂ��Ă̔z�u���@�Ȃǂɂ��ĉ�����Ă����܂��B
- VPS�T�[�o�\�z�S
- Web�T�C�g�\�z�ɂ�����T�[�o�\�z��HTML,CSS�Ȃǂ̋C�Â����_��Ǘ��l�p�̔��Y�^�I�ȓ��e�ɂȂ��Ă��܂��̂ŁA���̕ӂ̂Ƃ��뉽����낵�����肢���ܽ��ށB
- VPS�T�[�o�\�z�R
- Web�T�C�g�\�z�ɂ�����T�[�o�\�z��HTML,CSS�Ȃǂ̋C�Â����_��Ǘ��l�p�̔��Y�^�I�ȓ��e�ɂȂ��Ă��܂��̂ŁA���̕ӂ̂Ƃ��뉽����낵�����肢���ܽ��ށB
- VPS�T�[�o�\�z�Q
- Web�T�C�g�\�z�ɂ�����T�[�o�\�z��HTML,CSS�Ȃǂ̋C�Â����_�Ȃǂ̊Ǘ��l�p�̔��Y�^�I�ȓ��e�ɂȂ��Ă��܂��B���̕ӂ̂Ƃ��뉽����낵�����肢���ܽ��ށB
- VPS�T�[�o�\�z�P
- Web�T�C�g�\�z�ɂ�����T�[�o�\�z��HTML,CSS�Ȃǂ̋C�Â����_�Ȃǂ̊Ǘ��l�p�̔��Y�^�I�ȓ��e�ɂȂ��Ă��܂��̂ŁA���̕ӂ̂Ƃ��뉽����낵�����Ȃ������ܽ���<�M�ցL>�B